BLOG
Custom Fonts in Blogs
When creating your Blog, you may want to use a custom font beyond the standard ones available. Follow these steps to learn how to customize the font in your blog.
Default Custom Fonts
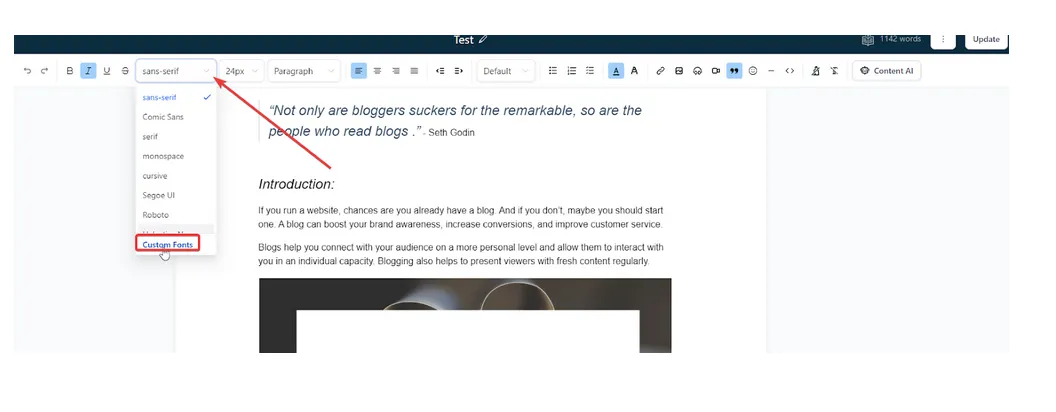
When you are updating a blog or creating a new one click on the font drop-down menu and select Custom Fonts

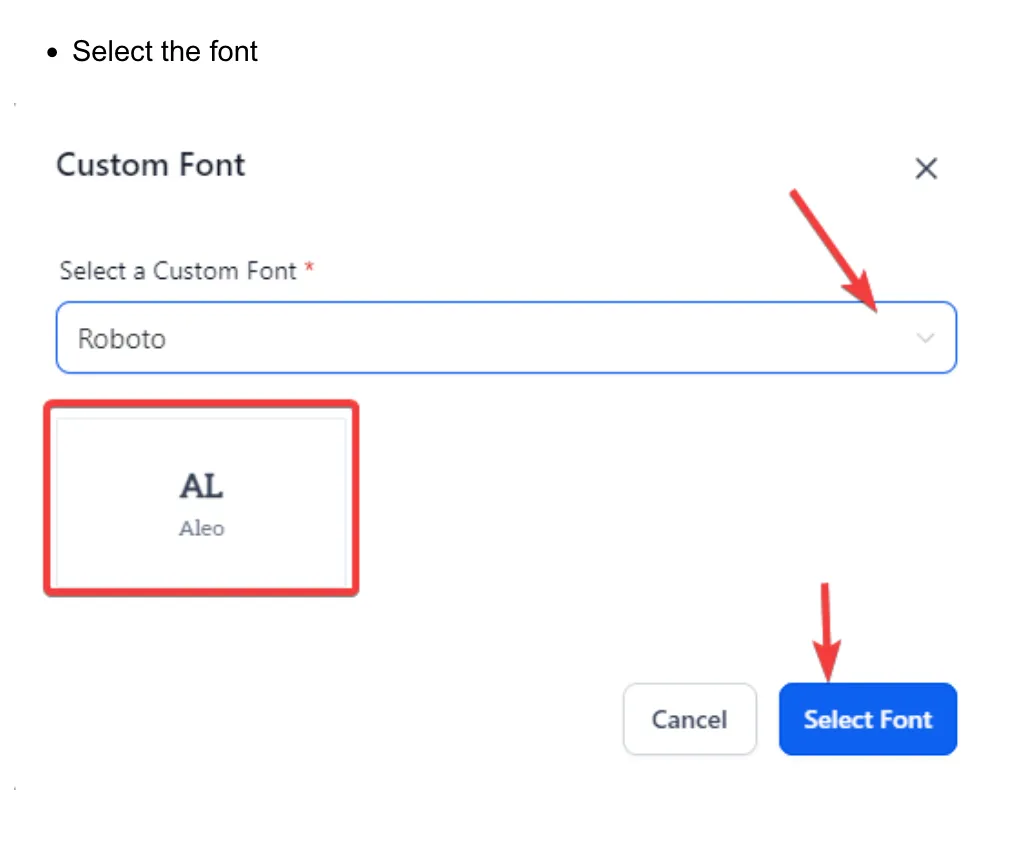
A pop-up menu will appear that allows you to select a custom font where you can also choose previously selected fonts.
Select the font

CSS font set up for Blogs
Please Note: You may need to contact a developer for assistance if you don’t have the expertise.
The most reliable way to include an unavailable font in your blog with code is to use @font-face. Below is an example of this in action:
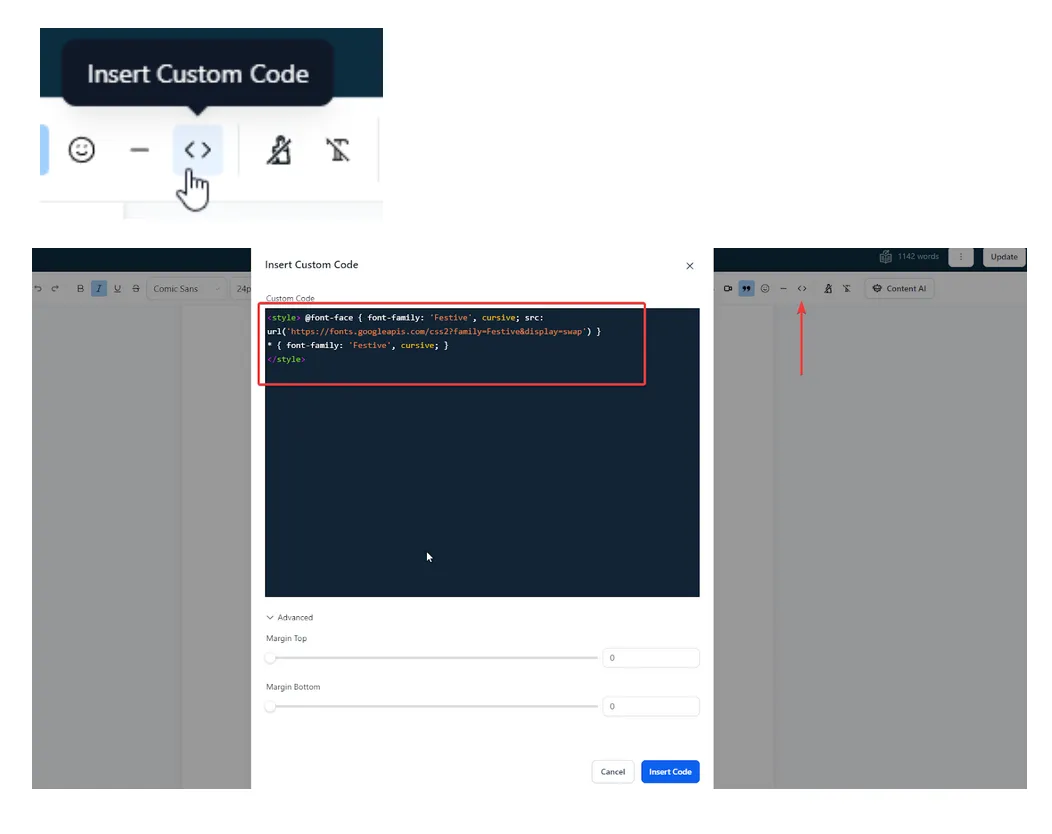
When you are within the blog you would click on the Insert Custom Code
symbol, paste the code into the box and select Insert Code

<style> @font-face { font-family: 'Festive', cursive; src: url('
https://fonts.googleapis.com/c...
') }
* { font-family: 'Festive', cursive; }
</style>
Please Note: When working with Outlook, you must wrap this @font-face in a @media tag. This is because Outlook 2007, 2010, and 2017 don't support them.
Please Note: If you want to use the custom font in the blog you can also copy the custom font code and make a custom value for it and use the custom value.
CONNECT
Reach out to us!